本文共 981 字,大约阅读时间需要 3 分钟。
本文原文QQ空间链接:
本文原文csdn博文链接:
上一篇文章中,分析create和join,是创建和加入swarm集群。那么swarm集群是如何工作和管理的。
下面我们就来分析下。
1、swarm manage主体构建流程
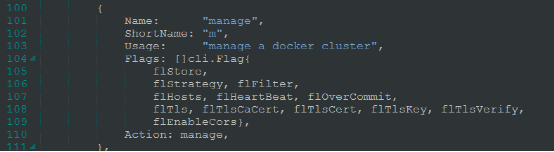
先看看manage command是如何构建的
代码在swarm\main.go
这里的action是manage函数
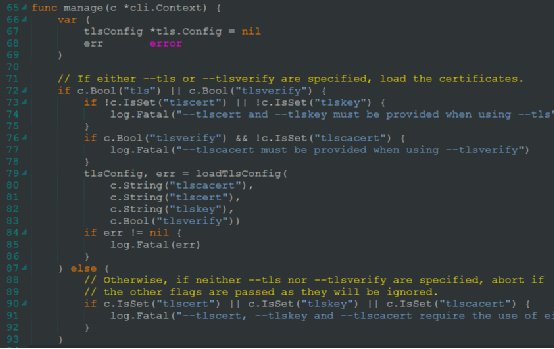
我们看看这个函数
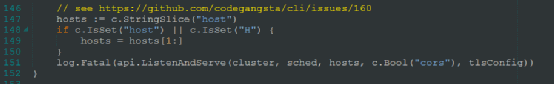
代码在swarm\manage.go
上面主要是tls的配置
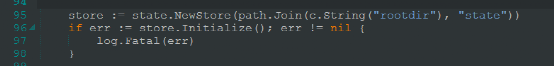
上面构建了一个Store
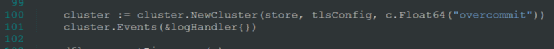
上面构建了一个cluster
上面构建了一个strategy
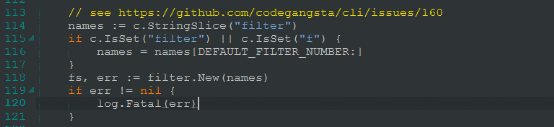
上面构建了一个filter
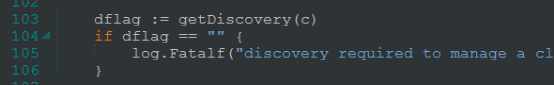
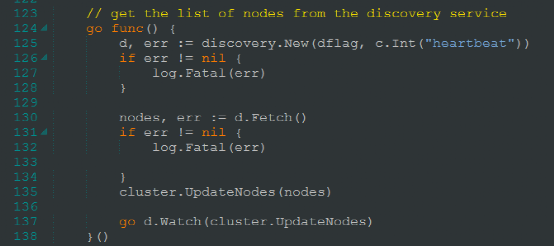
上面构建了一个discovery
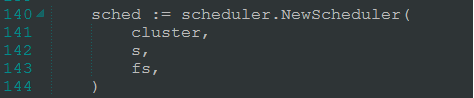
上面构建了一个scheduler
最后开启了api服务
整体的构建流程很清晰,模块化也很清晰。
下面我们一个一个模块来进行分析
2、store
代码在swarm\state\store.go
我们先看结构体
这里的注释说的很清楚,就是要一个简单的key《--》RequestedState map存储
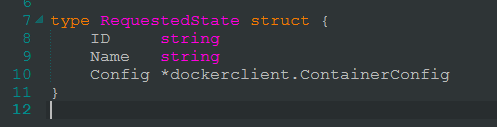
我们看看RequestedState
代码在swarm\state\state.go
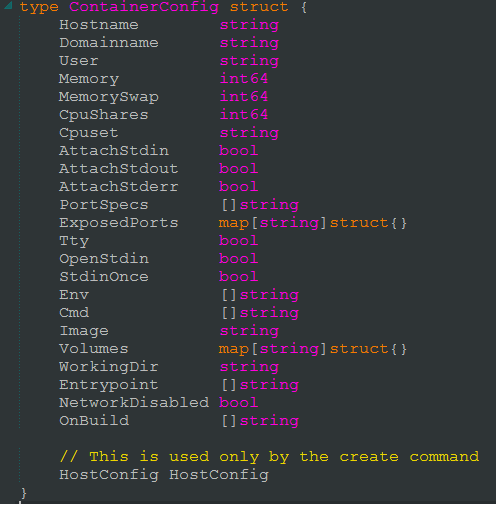
我们再看看ContainerConfig
代码在github.com\samalba\dockerclient\types.go
这里很清晰了,store保存的就是容器信息。
下面看看store都提供了那些操作
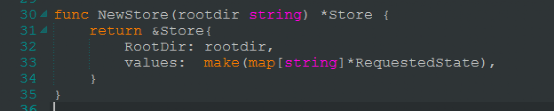
NewStore
初始化目录路径和map
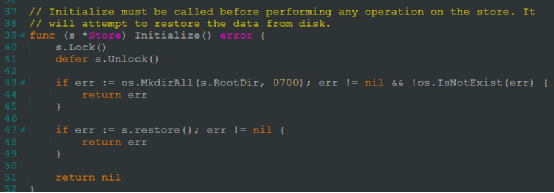
Initialize
调用了restore
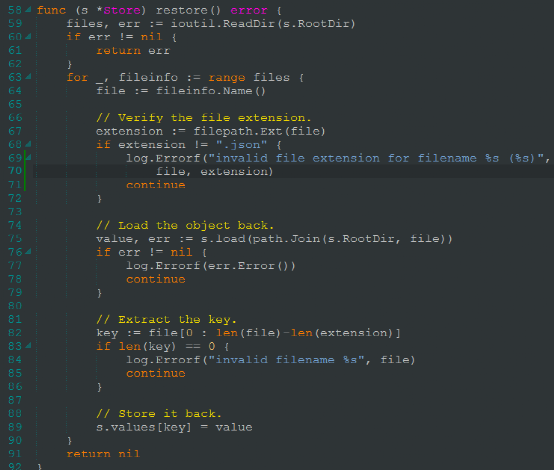
restore
遍历目录下的所有文件,并利用json进行加载
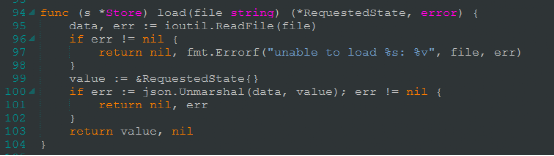
load
利用json来进行解析文件
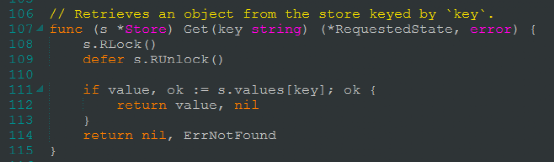
Get
从map中查找对应的信息
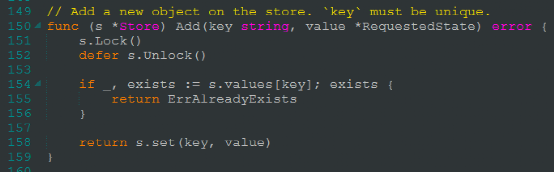
Add
调用了set
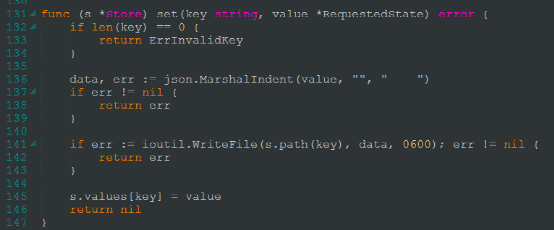
set
将信息写入文件,同时把信息保存到map中
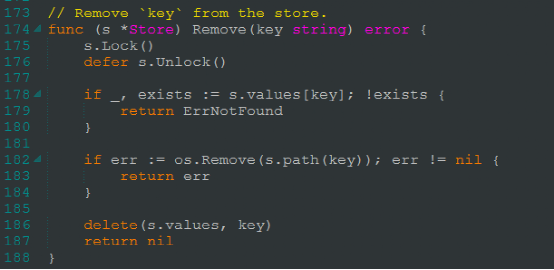
Remove
删除文件,同时删除map中的信息
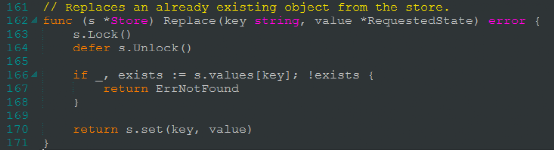
Replace
替换
小结
stroe还是很简单的,主要维护一个目录文件和一个map存储。
文中如果有哪里讲解的不对的地方,还请见谅,望指正。
龚浩华
QQ 月牙寂 道长 29185807
2016年5月10日
(版权声明:本文为作者原创,如需转载请通知本人,并标明出处和作者。擅自转载的,保留追究其侵权的权利。)
如果你觉得本文对你有帮助,可以转到你的朋友圈,让更多人一起学习。
第一时间获取文章,可以关注本人公众号:月牙寂道长,也可以扫码关注